Western Governors University's OSMT
A zero-to-one project to create an open skills library-building tool for the largest online university in the U.S.
Role: Lead UX Designer
Team: Jon Plummer (Director of UX), Joey Bruckner (Director of Project Management), Angelica Bunyi (UX Designer), Dria Rock (UX Designer), Jesse Holk (UI Designer), Adam Barton (Creative Director), Megan Smith (Accessibility Specialist), Nancy Johnson (UX Content Writer), Matthew Wiggins (Lead Engineer) Julian Cleary (Engineer), Aaron Arterburn (Software Engineer), Francisco Gray (VP Systems Engineering), Robert Ziegler (Systems Engineer), Trevor Harbeard (Director of QA), Bob Cowell (QA Engineer - Accessibility Specialist)
My Contribution: UX Design
Employer: Concentric Sky
Client: Western Governors University (WGU)
Skills: Conduct User Interviews, Stakeholder Work Sessions, Create Requirements Documentation, Prototyping, Cross-Team Collaboration
Tools: Lucidchart, Figma
Timeline: 9 months
Budget: $1.2M
Background
Based on Concentric Sky’s work with Open Badges, Western Governors University (WGU), the largest online university in the U.S., approached us to build an open-source skill-building tool: the Open Skills Management Toolset, or OSMT.
User Problem
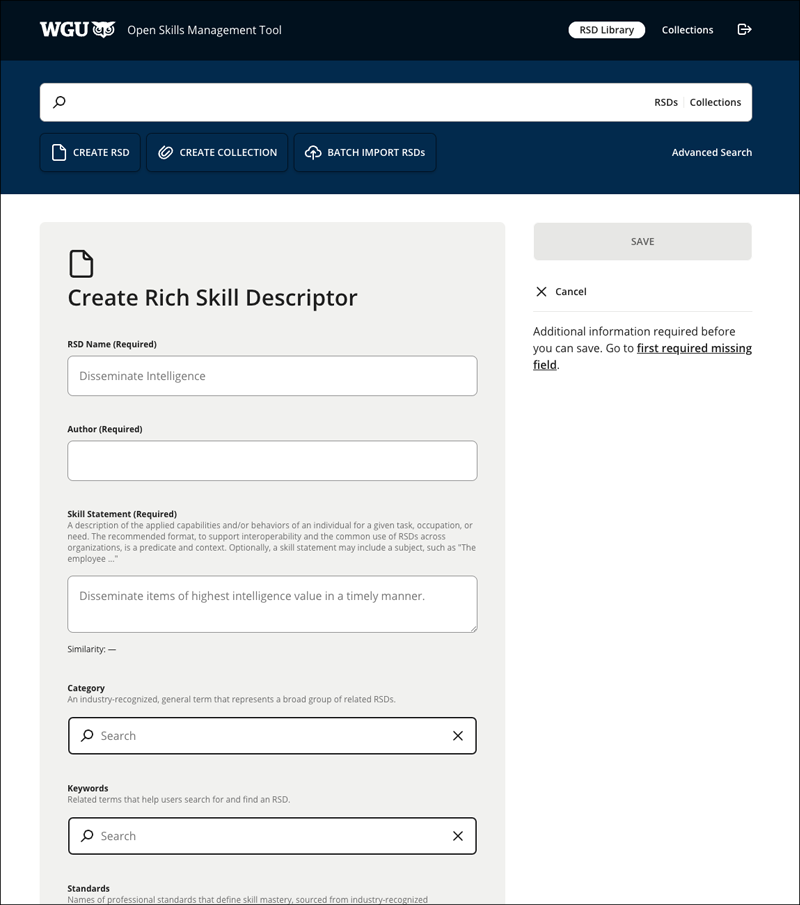
WGU had the data necessary to build a skill (from name, description, category, to BLS job codes and alignments). The problem was that they were operating out of a massive 7000+ record Google spreadsheet that was only getting bigger as their competency-based learning platform grew. It was cumbersome to use, involved a heavily manual process prone to error, and was not scalable. Additionally, the skills could only be updated asynchronously, so it was possible that users were working with obsolete data. Also critical to the success of this project was the ability to create an open source tool and publicly share the skills to encourage growth within the open skills ecosystem.
Goal
Give OSMT users, called Skills Architects (SAs), a streamlined, user-friendly platform to create up-to-date skills that could be bundled into collections and shared with curriculum developers. As part of the $1.2M project, we would complete a Discovery phase within 3 months and a Design and Development phase within 6 months.Process
- Discovery Phase (3 months):
2. Design and Development Phase (6 months):
a. Develop a fully accessible content-first prototype
b. Design and evolve wireframes
c. Work collaboratively with UI team
d. Work with Engineering and QA to draft acceptance criteria
1. Discovery Phase (3 months):
a. Conduct interviews and work sessions to define scope
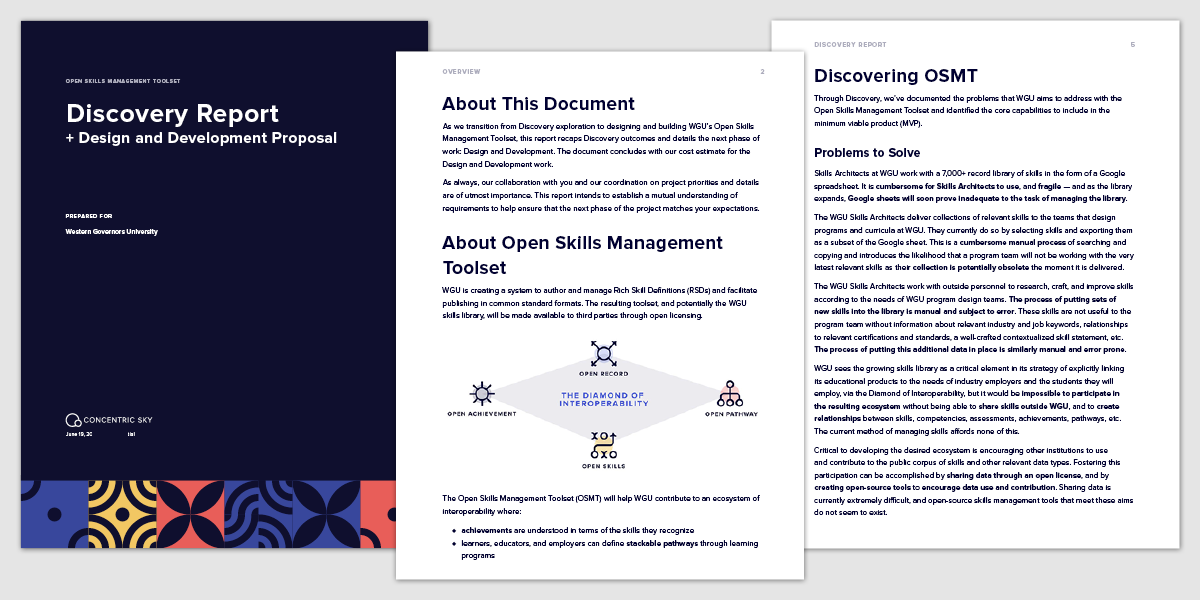
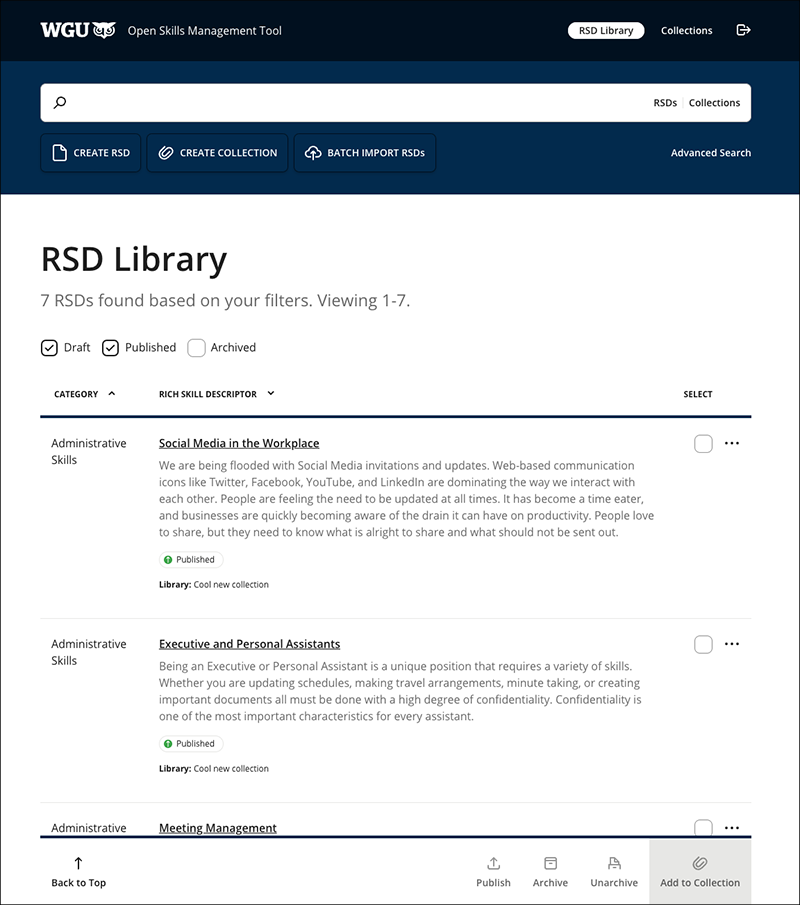
We organized and conducted discovery interviews with current users of the WGU spreadsheet: SAs and curriculum developers. Through carefully worded open-ended questions, we uncovered what was and was not working in the SAs current workflows. These discovery interviews revealed that SAs not only need to create, search, and bundle skills together, but also have draft, published, and archived states to ensure the skills and collections are up-to-date. We organized work sessions with stakeholders to ensure open communication as we defined the scope of usability and technical requirements. The result was synthesized into a Discovery document that included initial user stories, views, variants and modules for the MVP (Minimum Viable Product) to meet the SA’s core needs.

2. Design and Development Phase (6 months)
a. Develop a fully accessible content-first prototype.
Working closely with our Accessibility Specialist, the UX team developed a content-first prototype that was completely navigable by screen reader.
b. Design and evolve wireframes
We met with the WGU team on a weekly basis to share design updates and ask clarifying questions.
c. Work collaboratively with UI team
Once we had client approval on the prototype, we layered wireframes on top of the content and revised layouts based on weekly stakeholder meetings. We worked collaboratively with the UI team to complete an MVP design.
d. Work with Engineering and QA to draft acceptance criteria
The UX team collaborated with both Engineering and QA to ensure that functionality was clear and simple, working through the points of confusion that surface during implementation. Even with the quick turnaround, we were able to deliver the OSMT MVP on time and within 10% of our budget.
“To this day, the WGU project has had the best acceptance criteria of any project I've worked on.”
— Bob Cowell (Quality Assurance - Accessibility Specialist)
Results
Instead of a spreadsheet, WGU has the first open skills library-building tool to follow the Open Skills Network specs. They were thrilled with the results and returned to Concentric Sky to work with us on enhancements within a year. As of April 2024, OSMT is still live and functional at OSMT.wgu.edu, and continues to support the Open Skills ecosystem.


My favorite feature: an accessible search-and-multi-select